React版本:17
我正在致力于在Cypress中集成react-devtools以进行组件测试。在Cypress中,我们拥有的所有iframe都是同源的,所以我选择了所建议的同源iframe配置。
重现步骤
由于很难获得iframe准备就绪但未执行react代码的确切时间点,因此使用devtools运行cypress进行复制会更容易
- x1m0n1x
git checkout 725e335e246a61b5bd5e2d19e0c70776d5ee2324个yarncd npm/reactyarn cy:open
当前行为
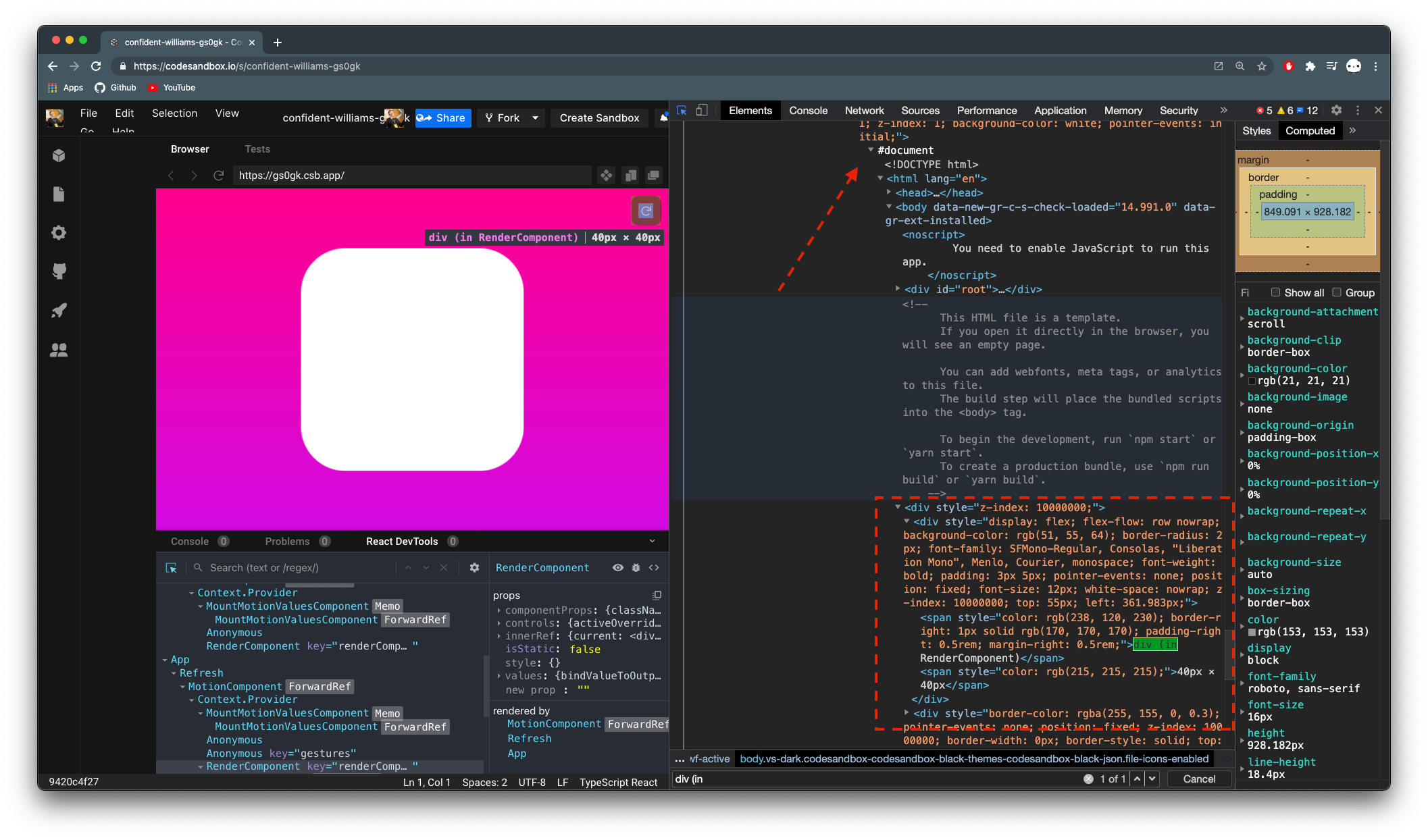
当iframe为同源且devtools初始化发生在顶部窗口时,如果初始化不在iframe内,则元素突出显示将完全中断。

这是因为覆盖工具提示计算节点位置并在外部窗口(而不是在iframe内部)中呈现工具提示本身。

UPD:
正如您在这里看到的,OverlayTip类在构造函数中获取了不正确的文档(根

解决方法
因此,我注意到了一个手动传递window.__REACT_DEVTOOLS_TARGET_WINDOW__ = contentWindow的解决方案,这不是文档化的解决方案,至少必须在自述文件中提到
预期行为
以下是使用沙箱版本和iframe内呈现的工具提示的正确解决方案(codesandbox),以供参考:


1条答案
按热度按时间8qgya5xd1#
@dmtrKovalenko你能确认这仍然是一个问题吗?