我正在使用Laravel Breeze/Vue的FullCalendar vue 3组件,但我无法在需要时刷新日历。我希望日历在选择元素更改后刷新,以便为不同的用户显示新的日历。
我使用的是Vue 3的composition API,但是我看不到如何强制刷新日历。我想我需要使用Calendar API,但是它似乎不起作用。
下面是代码的缩减版本:
<script setup>
import AuthenticatedLayout from '@/Layouts/AuthenticatedLayout.vue';
import { reactive, ref, computed, watch, onMounted, onUnmounted, nextTick } from "vue";
import { Head, Link, useForm, router } from '@inertiajs/vue3';
import FullCalendar from '@fullcalendar/vue3';
import dayGridPlugin from '@fullcalendar/daygrid';
import timeGridPlugin from '@fullcalendar/timegrid';
import interactionPlugin from '@fullcalendar/interaction';
const props = defineProps({
'calendar_users': Object,
});
const calendarFor = reactive({
id: -1,
});
const calendarOptions = reactive({
plugins: [
dayGridPlugin,
timeGridPlugin,
interactionPlugin,
],
initialView: 'dayGridMonth',
headerToolbar: {
start: 'prevYear,nextYear prev,next today',
center: 'title',
end: 'dayGridMonth,timeGridWeek,timeGridDay'
},
events: '/get_events' + '?user=' + calendarFor.id,
height: 'auto',
});
function refresh_calendar() {
let calApi = this.$refs.fullCalendar.getApi();
calApi.refetchEvents();
}
</script>
<template>
<Head title="Calendar" />
<AuthenticatedLayout>
<template #header>
<h2 class="font-semibold text-xl text-gray-800">
Office Calendar
</h2>
</template>
<div class="py-3">
<div class="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div class="bg-white overflow-hidden sm:rounded-lg" id="CalendarScreen" name="CalendarScreen">
<div class="flex">
<div v-if="true" id="left_side" class="min-w-48 m-1 border">
<div class="flex mt-8">
<label for="calendarFor" class="ml-3 mr-4 font-bold text-lg">Calendar for:</label>
<select v-model="calendarFor.id" class=" border rounded-md" id="calendarFor" @change="refresh_calendar()">
<option value="-1">****</option>
<option v-for="calendar_user in props.calendar_users" :key="calendar_user.id" :value="calendar_user.id">
{{ calendar_user.initials }}
</option>
</select>
</div>
</div>
<div id="right_side" class="">
<div class="p-4 text-gray-900">
<FullCalendar ref='fullCalendar' :options="calendarOptions" />
</div>
</div>
</div>
</div>
</div>
</div>
</AuthenticatedLayout>
</template>字符串
当页面加载时,事件被加载并且没有错误。但是当我在更改日历用户时调用refresh_calendar()函数时发生以下错误:
x1c 0d1x的数据
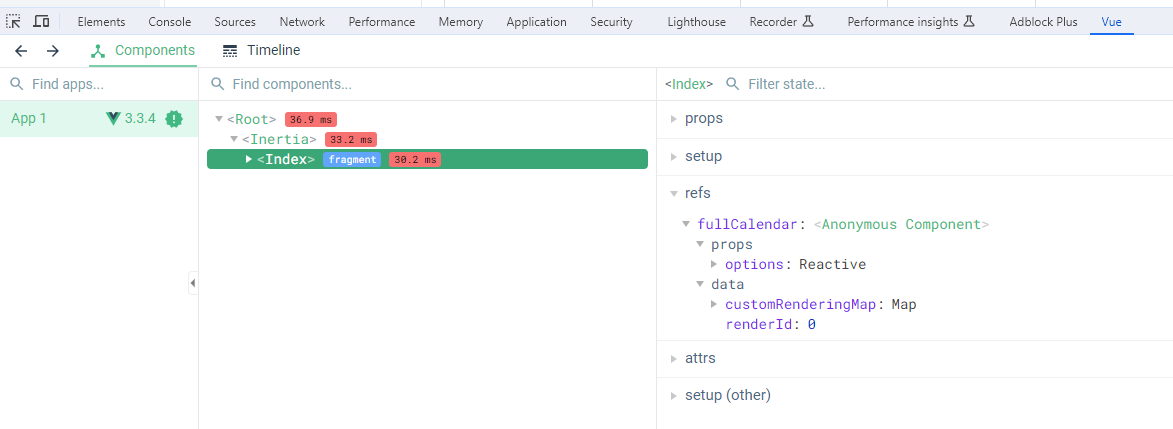
另外,这里有一些来自Vue Devtools的信息,显示了对日历组件的引用:
我做错了什么?我如何让fullcalendar vue 3组件根据选定的用户刷新?
谢谢

1条答案
按热度按时间fkvaft9z1#
如果有人在让Fullcalendar API函数与组合API中的Fullcalendar vue组件一起工作时遇到困难,我想我会发布这个。
答案已经在上面的注解中解释过了,引用了一个可能重复的问题。因为脚本设置在DOM加载之前运行,为了让事情正常工作,你需要把对getApi()的调用放在onMounted函数中。
以下是我所做的基本概述:
字符串
然后,如果您需要做一些超出了CalcularOptions中可用的事情,您可以使用calApi变量调用任何fullcalendar函数,例如,calApi.refetchEvents();
感谢上面的Estus Flask帮助解决这个问题!