文章26 | 阅读 9212 | 点赞0
swift详解之二十四---------------CoreAnimation(一)CALayer
CoreAnimation(一)CALayer
CoreAnimation 算是一个大话题 ,要实现很多炫酷的动画,必须掌握它,掌握它之前 ,先来了解CALayer — 图层
CALayer
我们平常都是用UIView 来构建应用,CALayer 是图层的一个属性 ,view.layer . 它和UIview一样都是一些被层级关系树管理的矩形块 ,如果玩儿过PS ,就会对图层的概念比较清晰 。CALayer 也可以包含一些一些内容(像图片,文本或者背景色),管理子图层的位置,也有一些方法和属性用来做动画和变换。和UIView最大的不同是CALayer不处理用户的交互。(这个可以通过hitTest来判断是否点击以后会说)
CALayer 应该算式UIView的内部实现细节 。对一些简单的需求来说,我们确实没必要处理CALayer,因为苹果已经通过UIView的高级API间接地使得动画变得很简单。 但是这种简单会不可避免地带来一些灵活上的缺陷。如果你略微想在底层做一些改变,或者使用一些苹果没有在UIView上实现的接口功能,这时除了介入Core Animation底层之外别无选择。
下面我们看看CLayer的一些基本属性:
1、contents
这个属性的类型被定义为id,意味着它可以是任何类型的对象。你可以给他赋任意值,编译不会报错 , 但是实践中如果你赋值的不是CGImage 。那得到的就是空白。
view1.layer.contents = UIImage(named: "xhh")?.CGImage可以通过设置contentsGravity 设置其显示模式 。相当于UIView 的contentMode
- kCAGravityCenter
- kCAGravityTop
- kCAGravityBottom
- kCAGravityLeft
- kCAGravityRight
- kCAGravityTopLeft
- kCAGravityTopRight
- kCAGravityBottomLeft
- kCAGravityBottomRight
- kCAGravityResize
- kCAGravityResizeAspect
- kCAGravityResizeAspectFill
可以自己试一试 ,kCAGravityResizeAspectFill 这个是铺满的 。kCAGravityResizeAspect 是显示自己本身的大小 。
若果图片超出CALayer 可以使用maskToBounds 进行裁剪 ,剪掉超出的部分 (配合圆角使用不错)。
2、contentsRect
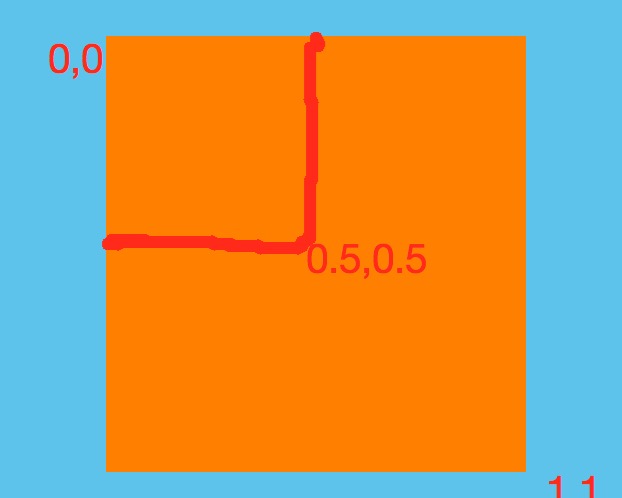
这个是用来裁剪图片的 ,默认的contentsRect是{0, 0, 1, 1},这意味着整个寄宿图默认都是可见的。如果我们改成{0,0,0.5,0.5} 图像就就会被裁剪掉左上角的1/4
自己用手画的,比较拙劣,大概就这意思 ,左上角
右下角坐标相当于1,1 。想怎么切自己琢磨去
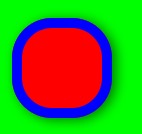
3、cornerRadius 圆角
是一个浮点值,控制着图层角的曲率 。默认为0(直角 )。
你可以把它设置成任意值。默认情况下,这个曲率值只影响背景颜色而不影响背景图片或是子图层。
如果把masksToBounds设置成true的话,图层里面的所有东西都会被截取。
v1.layer.contents = UIImage(named: "xhh")?.CGImage
v1.layer.contentsGravity = kCAGravityResizeAspectFill
v1.layer.cornerRadius = 404、borderWidth ,borderColor
这两是设置边框宽度和颜色的
ly3.cornerRadius = 20 //设置圆角
ly3.borderWidth = 5 //边框宽度
ly3.borderColor = UIColor.blueColor().CGColor //边框颜色5、shadowOpacity 设置阴影
给shadowOpacity属性一个大于默认值(也就是0)的值,阴影就可以显示在任意图层之下。
阴影默认是向上的
6、shadowColor,shadowOffset和shadowRadius
设置阴影的另外三个属性 shadowColor 很明显是来设置阴影颜色的 ,shadowOffset 性控制着阴影的方向和距离。它是一个CGSize的值,宽度控制这阴影横向的位移,高度控制着纵向的位移。shadowOffset的默认值是 {0, -3},意即阴影相对于Y轴有3个点的向上位移。
还是上面的图我们设置个shadowOffset 看看
ly3.shadowOffset = CGSizeMake(2, 1)向下2 ,向右1 。
shadowRadius属性控制着阴影的模糊度,当它的值是0的时候,阴影就和视图一样有一个非常确定的边界线。当值越来越大的时候,边界线看上去就会越来越模糊和自然。苹果自家的应用设计更偏向于自然的阴影,所以一个非零值再合适不过了。
这个自己去试试吧
shadowOpacity 这个阴影是针对内容的 而不是针对边框的
ly4.frame = CGRectMake(160,100, 50, 50)
ly4.contents = UIImage(named: "n")?.CGImage
ly4.shadowOpacity = 0.5 //这个阴影是针对内容的 而不是针对边框的
v1.layer.addSublayer(ly4)效果
这里编译器自己推断内容边框, 其实阴影是可以自己指定形状的
let squarePath = CGPathCreateMutable();
//CGPathAddRect(squarePath, nil, self.ly4.bounds); //方形的
CGPathAddEllipseInRect(squarePath, nil, self.ly4.bounds); //圆形的
self.ly4.shadowPath = squarePath;注释掉得那句是方形的 ,看下这两个效果
方形和圆形大小都是根据背景图层大小的 ,如果需要复杂图形的阴影,用UIBezierPath类(以后会说)
7、图层蒙版 mask
这个需要两个层来合成一个 , 需要一个图片层 直接看例子把
//图层蒙版 合成
ly5.frame = CGRectMake(0,0, 50, 50)
ly5.contents = UIImage(named: "n")?.CGImage
ly6.frame = ly5.frame
ly6.backgroundColor = UIColor.purpleColor().CGColor
ly6.mask = ly5
v2.layer.addSublayer(ly6)图层5放得是小鸟那个图,图层六就设定了个背景色和frame ,关键是这句ly6.mask = ly5 ,只有在mask图层里面的内容才是它关心的,除此以外的一切都会被隐藏起来。看效果
用自己的背景色 ,搞出来个鸟的模板 ,还停不错 ,以后要微信、微博啥的图标直接这么搞。。
先这么多把 ,困了 ,其他的下次说。。示例项目还是原来的地址:
https://github.com/smalldu/SwiftStudy
学习iOS,有他就够了,小码哥视频,传智、黑马、各种swift书籍
版权说明 : 本文为转载文章, 版权归原作者所有 版权申明
原文链接 : https://blog.csdn.net/u010586842/article/details/48255479
内容来源于网络,如有侵权,请联系作者删除!