文章17 | 阅读 10632 | 点赞0
【QT】QT从零入门教程(十):QT布局管理QLayout
介绍完常用控件之后,我们发现,之前控件的大小位置都是通过resize()、move()来设置的,很不方便,当你修改某个控件的位置时,其他控件也需要进行调整,容易出现牵一发而动全身的情况。
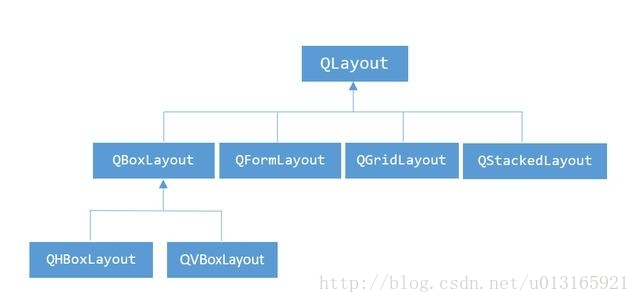
QT提供了类QLayout进行布局管理,能很好解决这一情况。常用的布局管理有QVBoxLayout、QHBoxLayout、QFormLayout、QGridLayout。通过布局嵌套基本可以实现理想的界面效果,博主的“图像处理自编软件”就是用QLayout布局管理实现的,简洁高效。在调整好界面布局后,添加各控件对应的槽函数,即可实现软件的多种功能。
QHBoxLayout:水平布局,在水平方向上排列控件,即:左右排列。
QVBoxLayout:垂直布局,在垂直方向上排列控件,即:上下排列。
QformLayout:表格布局
QGridLayout:格栅布局
常用接口
设置外边距
setMargin(int); // 同时设置左、上、右、下的外边距
setContentsMargins(int left, int top, int right, int bottom); // 分别给左、上、右、下的外边距赋值
setContentsMargins(const QMargins &margins);
设置间距
setSpacing(int);
添加弹簧
addStretch() // 添加伸缩控件,理解为占位
添加控件
addWidget(QWidget *, int stretch = 0, Qt::Alignment alignment = 0)
设置拉伸比例
setStretchFactor(QLayout *l, int stretch);
示例
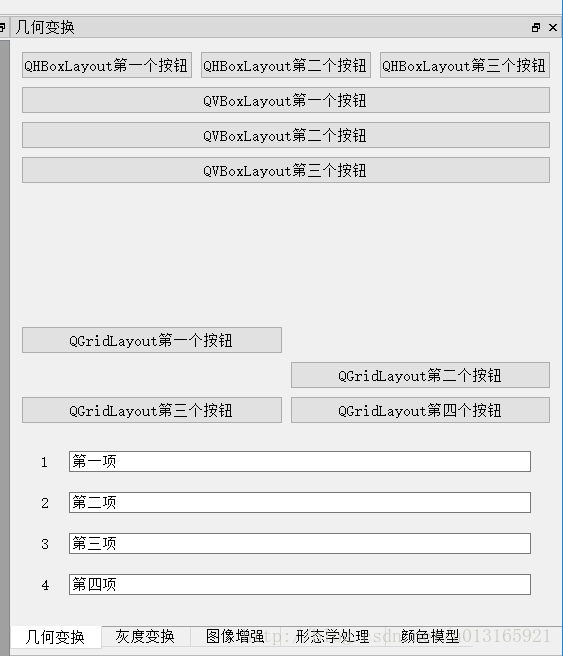
我们还是用QDockWidget来演示,在dock_Geom几何变换窗口上以布局嵌套的形式进行布局管理。
// 水平布局
QPushButton *button_H1 = new QPushButton(tr("QHBoxLayout第一个按钮"));
QPushButton *button_H2 = new QPushButton(tr("QHBoxLayout第二个按钮"));
QPushButton *button_H3 = new QPushButton(tr("QHBoxLayout第三个按钮"));
QHBoxLayout *hlayout = new QHBoxLayout();
hlayout->addWidget(button_H1);
hlayout->addWidget(button_H2);
hlayout->addWidget(button_H3);
// 垂直布局
QPushButton *button_V1 = new QPushButton(tr("QVBoxLayout第一个按钮"));
QPushButton *button_V2 = new QPushButton(tr("QVBoxLayout第二个按钮"));
QPushButton *button_V3 = new QPushButton(tr("QVBoxLayout第三个按钮"));
QVBoxLayout *vlayout = new QVBoxLayout();
vlayout->addWidget(button_V1);
vlayout->addWidget(button_V2);
vlayout->addWidget(button_V3);
// 格栅布局(控件大小随着窗口变化自动拉伸)
QPushButton *button_G1 = new QPushButton(tr("QGridLayout第一个按钮"));
QPushButton *button_G2 = new QPushButton(tr("QGridLayout第二个按钮"));
QPushButton *button_G3 = new QPushButton(tr("QGridLayout第三个按钮"));
QPushButton *button_G4 = new QPushButton(tr("QGridLayout第四个按钮"));
QGridLayout *glayout = new QGridLayout();
glayout->addWidget(button_G1, 0, 0); // 第0行0列,第一个参数为控,第二个参数为第几行,第三个参数为第几列
glayout->addWidget(button_G2, 1, 1); // 第1行1列
glayout->addWidget(button_G3, 2, 0); // 第2行0列
glayout->addWidget(button_G4, 2, 1); // 第2行1列
// 表格布局
QLineEdit *line_F1 = new QLineEdit(tr("第一项"));
QLineEdit *line_F2 = new QLineEdit(tr("第二项"));
QLineEdit *line_F3 = new QLineEdit(tr("第三项"));
QLineEdit *line_F4 = new QLineEdit(tr("第四项"));
QFormLayout *flayout = new QFormLayout();
flayout->addRow(tr("1"), line_F1); // 添加行,第一列为标签,第二列为添加的控件QLineEdit
flayout->addRow(tr("2"), line_F2);
flayout->addRow(tr("3"), line_F3);
flayout->addRow(tr("4"), line_F4);
flayout->setSpacing(20); // 设置间距
flayout->setMargin(20); // 设置外边距
// 主布局采用垂直排列
QVBoxLayout *pLayout = new QVBoxLayout(); // 使用垂直布局作为主布局
pLayout->addLayout(hlayout);
pLayout->addLayout(vlayout);
pLayout->addStretch(); // 增加弹簧
pLayout->addLayout(glayout);
pLayout->addLayout(flayout);
QWidget *pWidget = new QWidget(dock_Geom); // 这是QDockWidget布局的重点!!!
pWidget->setLayout(pLayout);
dock_Geom->setWidget(pWidget);版权说明 : 本文为转载文章, 版权归原作者所有 版权申明
原文链接 : https://blog.csdn.net/u013165921/article/details/79391234
内容来源于网络,如有侵权,请联系作者删除!